WordPress(ワードプレス)でお店を作ろうTOP > ホームページの作り方 > ページを書こう > アクセス・マップのページの作り方
一通り形が出来たあとで、情報を加えたくなることがありますが、そういったページの追加や変更にも柔軟に対応できるのが、WordPressのいいところです。
ここでは、アクセス・マップのページを追加してみましょう。
Googleマップを利用して、地図を埋め込んでみます。
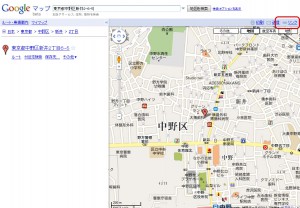
Googleマップの検索窓にお店の住所を入力して検索ボタンをクリック。
Googleマップが表示されますので、右上の「リンク」をクリックします。
地図のHTMLコードが抽出できますので、地図へのリンクを貼るときは、上のコード。投稿に直接埋め込むときは、下のコードをコピーします。今回は下をコピーして、埋め込んでみます。
WordPressにログインして、管理メニューの「投稿」>「新規追加」をクリックします。
タイトルに、「アクセス・マップ」と入力し、カテゴリも「アクセス・マップ」を新規作成して追加(*参照「メニューを作ろう」)。
「HTML」タブを選びます。
本文にさきほどコピーしたGoogleマップコードを貼り付け、その下に、アクセス情報を記載し、更新ボタンをクリックします。
*この際、「ビジュアル」タブに切り替えず、「HTML」のまま編集してください。
WordPressの仕様のためか、Googleコードが一部飛んでしまうことがあるようです。
更新したら、確認しましょう。
マップが表示されました。
必要に応じて、メニューの並び替えを行ってください。
*参照「メニューをつくろう」

 Wordpressの導入方法
Wordpressの導入方法